今天要介紹的是 HTML 5 才出現的 open 屬性。
常見使用於<detail>標籤
最主要是用來陳述想增添的額外資訊或訊息。
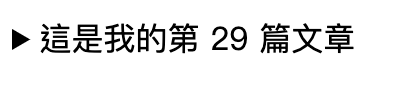
若沒使用這個屬性的話,基本上標題以下的資訊都不會展開
要點擊才能展開內容
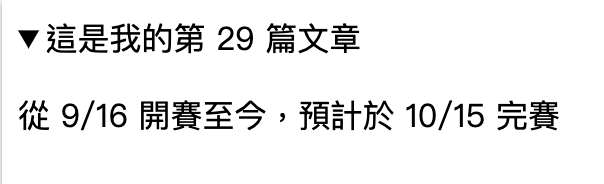
一但加入 open 屬性,代表所有附加資訊,使用者都不需進行任何點擊行為就能看見
語法如下:
<details>
<summary>這是我的第 29 篇文章</summary>
<p>從 9/16 開賽至今,預計於 10/15 完賽</p>
</details>

會看這樣的效果,點擊才會出現以下:

因此只要加入 open 這個屬性,他所搭配的值也是 open
就能讓資訊自動展開
<details open="open">
<summary>這是我的第 29 篇文章</summary>
<p>從 9/16 開賽至今,預計於 10/15 完賽</p>
</details>
也可寫成
<details open>
<summary>這是我的第 29 篇文章</summary>
<p>從 9/16 開賽至今,預計於 10/15 完賽</p>
</details>
